The Newspaper theme is the popular premium theme that lets you write articles and blog posts with ease. The theme is developed by team tagDiv. You can download a free Newspaper X theme from here.
With the newspaper theme, you can increase the page load speed on your WordPress website. To do this, you must first test your website and take a look at Google’s recommendations.
Here, I am going to share some simple ideas that I learned while optimizing your blog.
How to Increase Page Loading Speed?
- Test your page speed here.

- Use a cache plugin (WP Super Cache)
- Fix The admin-ajax.php Slow Problem
- Set the Leverage Browser Caching
- Optimize your images
- Enable the Gzip compression
- Plugin Load Optimization (optional – advanced)
The list of speed recommendations:
- We recommend that you use WP Super Cache with your default settings.
- If you have a lot of RAM on your server, you can also use the APC full page cache
Note-
Before you create any changes to your site, please backup the files where you plan to use the modifications. Let’s modify the .htaccess file. Start by saving a replica of the file on your hard-drive. If something goes wrong, you’ll use it to return to the previous state. Now, let’s start!
1. Use a cache plugin (WP Super Cache)
The WP Super Cache plugin is a cache plugin recommended by tagDiv. It serves static content for the visitor that improves the loading speed of the page.
2. Fix The admin-ajax.php Slow Problem
Obtaining good user experience also includes fast page speed, less server response time, and much more.
The first few seconds determine whether a customer stays on your page or competes with a competitor.
3. Enable Gzip Compression
This compresses the CSS and HTML, improves the page loading speed, and reduces bandwidth usage.
The setup is different from one server to a different, so you’ll need to look at your host instructions section to ascertain how you’ll enable it on your site.
The theme demo server is set like this:
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>
4. Leverage Browser Caching – Add Expire Headers
This file will be effective when placed in any directory which is then loaded through Apache web server software. The file affects the entire directory and is placed in all files and subdirectories in the specified directory.
Note: Settings may vary depending on the resources you want to include.
You have to add the following code with you .htaccess file. Just copy and paste the following code-
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType application/x-font-woff "access plus 604800 seconds"
ExpiresByType application/x-font-svg "access plus 604800 seconds"
ExpiresByType image/svg+xml "access plus 604800 seconds"
</ifModule>
# END Expire headers
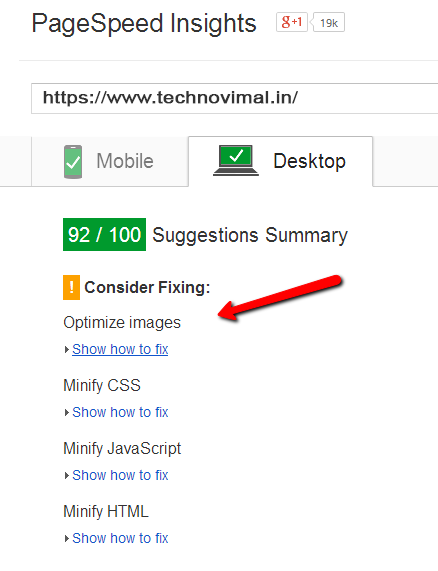
5. Optimize Images
Images are one of the most abundant resources on your pages and the bigger they are, the longer it will take to download, which will slow down the page load speed.
To reduce their size and increase the page load speed, you must compress and optimize them. There are many guides on how to customize images (using Photoshop or similar software).
Alternative:
Add the following code to the end of the functions.php. The code automatically compresses each thumbnail to 50%:
add_filter( 'jpeg_quality', create_function('', 'return 50;' ) );
When you add the necessary code to recreate the thumbs, you can use the Force Regenerate plugin for this.

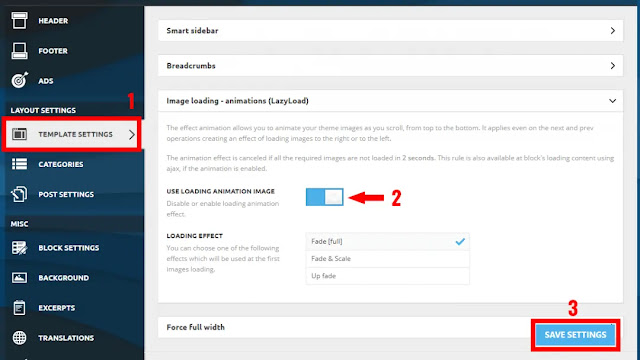
6. Image Loading – animation (Enable Lazy Load)
Effect animation allows you to animate your theme images as you scroll, from top to bottom. This also applies to the next and prevailing operations, creating the effect of loading images on the right or left.
If all the necessary images are not loaded in 2 seconds then the animation effect is canceled. If animation is enabled then this rule is also available on the loading content of blocks using ajax.

Remove Unnecessary Code – functions.php
We will make any changes to this file, so it’s best you set up the Newspaper child theme. More information.
Removing Emojis
If you’re not using Emojis on your site, you don’t need to load them on the backend.
To do so, put the following code in your theme’s functions.php file.
// Removing Emojis
add_action( 'init', 'disable_wp_emojicons' );
function disable_wp_emojicons() {
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
}Removing Font Awesome
The Newspaper Theme also uses Font Awesome, but we can eliminate the clutter in Font Awesome. Put the following code in your theme’s functions.php file.
// Removing Font Awesome
add_filter( 'fontawesome_essentials', 'fontawesome_essentials' );
function fontawesome_essentials() {
return true;
}Removing Other Scripts
A Newspaper theme comes with a built-in script, so there is no need to use the built-in WordPress script. It is better to cancel registration by adding the following code at the end of your subject’s tasks. It will also reduce HTTP requests to the server.
// remove WP embed script
function stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'stop_loading_wp_embed');Remove Multi-Purpose Style
If you do not use the Multipurpose Plugins module, you can enable the following to remove the script that has been loaded for it.
// remove multi purpose style
add_action( 'wp_enqueue_scripts', 'remove_multi_purpose', 20 );
function remove_multi_purpose() {
wp_dequeue_style( 'td-plugin-multi-purpose' );
}Remove unnecessary Jetpack CSS
Remove Unnecessary Jet-pack CSS form your WordPress site to help reduce page size and speed uploading.
// remove jetpack css
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
// remove jetpack scripts
function dequeue_devicepx() {
wp_dequeue_script( 'devicepx' );
}
add_action( 'wp_enqueue_scripts', 'dequeue_devicepx' );This function.php will help speed up your site by removing small things that delay editing.
Conclusion
View your website’s performance score on GTMetrix.com. I am sure you are very satisfied with the pace. If you are stuck somewhere, feel free to comment below.
Hey Wait!! — Don’t forget to share this tutorial on your social network. Thanks for reading😊


