GeneratePress Premium is one of the best free WordPress themes that help in improving the search ranking and loading speed of your blog or website to a great extent. Today in this tutorial we will discuss the GeneratePress WordPress theme review. GeneratePress theme is the most popular fast loading, lightweight & mobile responsive WordPress theme in the WordPress theme directory with 100,000+ active installations.
» Sarkari Result Theme Free Download
GeneratePress is developed by Canadian developer Tom Usborne. Its free version provides basic design to your blog or website and if you want to add more advanced features to your site then you can use its modular add-on plugins which cost $39 or buy separately then each For this you have to pay 7-8$. So let’s start the GeneratePress Review

GeneratePress Premium Theme Review
Friends, I am telling you people about this theme because I have used this theme on my blog before, only then I am suggesting you people use this theme too.
You will get the same theme on my blog i.e. Satishkushwaha.Com. I am using this theme for the last 6-8 months. Earlier there were many problems with the theme of my site.
For example: – My site used to run well on the computer, but the layout of this site used to deteriorate as soon as it came in the mobile version. Due to which the users visiting the site used to face a lot of problems.
These are also Theme Responsive or Mobile-Friendly, due to which its layout remains good when the site is started on any device.
And the best part is that it is available in both Free Version and Premium Version of GeneratePress Theme.
| Product | Generate Press Premium Theme |
| Version | Version: 3.0.4 |
| Specific Niche | Compatible with each and every Niche (Multipurpose) |
| Weight | less than 300 KB |
| Rating | 4.8 Start Rating |
| Usage | Multiple sites with One Licence |
| Features | Mobile-Friendly, Fast Loading speed, Security, Modular Design |
| Download | Generate Press |
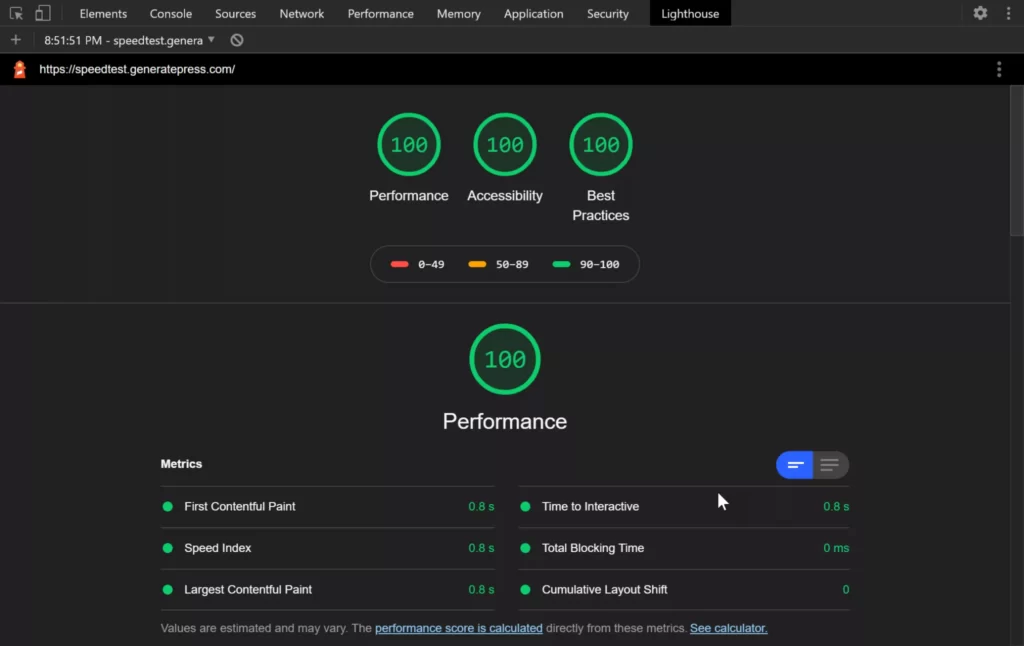
GeneratePress Theme Performance :-
Most bloggers use this theme on their blogs because the design of the theme is very simple. All the necessary widgets are available in this, no one will be there that they are active on your site without any means and increase the loading time.
For this reason, this theme remains very lightweight, that is why everyone likes to use this theme.
And if you want to make a landing page, then this theme will be very best for that. You must have seen many such blogs where the entire site is designed by Page Builder, so those people use the most GeneratePress Theme there.
So let’s now check the speed of this theme to see how it is performing. The size of this theme is less than 10 KB.

In the above image, you can see the speed of my site, and I have also placed Google Adsense Ads and some Affiliate Poster on the homepage of my site.
I am completely satisfied with the loading speed of this theme and if you are not able to rank your site due to high loading speed, then you should try using it once.
» Newspaper Premium WordPress Theme
Features of GeneratePress WordPress theme
- Lightweight & Fast loading
- SEO ready
- Mobile Responsive
- Easy Customization
- Developer Friendly
- Secure & Stable
- Translation & RTL Ready
- Awesome Font
- Compatible with all major browsers
As you must now know that both Free and Paid versions of GeneratePress Theme are available. Where we get to see a lot of features in Paid Version.
The same free version does not have features and if we want to remove the credits from the footer of the theme, then we cannot do this.
So if you want to use GeneratePress Premium now, then before that let me also tell you about all its features. So that you can get complete information about it.
1) Site Library
GeneratePress Theme is a MultiPurpose Theme, it is not necessary that you can use this theme only for your blog. If you want to make a website for any company, then you can do that too. Such as – Shopping websites, News Websites, Etc

So you can use this feature named Site Library in some way that if you do not know how to design a website right now, then you have already given some templates in it. Whichever of these you like best.
To go to the Site Library option, you have to go to Appearance > GeneratePress, there will be 3 options, out of which the third one will be Site Library.
You just have to install the demo of that template and then your site will be ready with a completely new design. Just wherever you have to write any other text or change the images.
For that, you can open the WordPress Dashboard, then go to Appearance > Customize and do whatever you want to change.
So this Site Library is used in this way.
2) Colors
Perhaps you must have understood that this feature is used similarly. If you do not like the color of the theme after the theme is installed, then you can also change it.

So for this, you have to go Appearance > Customize > Colors, nowhere you can change the color wherever the colors have been used on the whole website.
For example, if you want to change the color of all the headings of your site, then go to the heading section and save it by selecting the color of your choice from there.
Similarly, you can change the color of each place (Navbar, Background, Link or Link Hover, Footer. Etc).
If still, you want to change the color of any element, then you can find out its class and you can also do these things with custom CSS. But for this, you must know CSS.
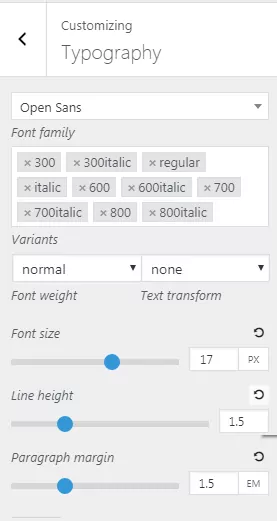
3) Typography

With the help of this, we can make any changes to any text of the site. For example, if the font size of a heading is to be increased or its font weight means to make the text bold. Such changes can be made.
It is also necessary for a blog, from which font all the text is written on that site. If a font has been used in which you do not understand what is written, then you can also change its font.
While writing a paragraph, many times the text is written very close to each other, which is also very difficult to read, so to change it, you can change the line height according to your own.
4) Elements
If you want to give a better look to your site, then you must use Elements, with the help of this, if you want to make small changes to your site, then all those things can be done.
For example, if you want to create a hero section on the homepage, it can be created using Block Editor or, if you want to create a Call to Action.
So you can easily make such things using Elements and if you know Coding then you can make your Elements using Coding. such as Author Box.
5) Woocommerce
You have created a shopping website with the help of WooCommerce, you can customize your store even more after enabling this option.
If you want to make any changes in the layout or change the typography or color in the store, after it is activated, such minor changes can be done easily.
6) Menu Plus
If you want to put a good navigation bar on your own, then you can use this feature of your Generate Premium. In some themes, it is a bit difficult to install the Navbar, but a Responsive Navbar can be installed in it.
Which is well supported in all devices like mobile, computer, and tablet. And if you want to put Sticky Navigation in Desktop Mode, then that too can be activated in just one click.
7) Blog
With the help of this feature, we customize our blog, even more, we can make many changes in the latest posts in the blog section.
For example, if we want to show the title of the post at the top or thumbnail, we can do such things and Infinite Scroll and Masonry such layout can be added.
8) Secondary Navbar
In the blog, if you want to add Navbar anywhere other than Top-Navbar, then that can also be done.
For example, if you want to add a Navbar to the Sidebar as well, then you can do it using this feature.
9) Copyright
Although WordPress will get many themes, one of them is GeneratePress, but you cannot remove Footer Credits from its free version.
But when you use the premium version of this theme, you can easily remove Footer Credits. Instead, you are whatever you want.
10) Import/Export
This feature will come in handy when you have more than one website and have designed your website well and better than when you have to re-design the theme to make your second website,
You can export the theme of your old one and then import it into the new theme.
about:blankabout:blankHeading: Change block type or styleChange alignmentChange text alignment
» 5+ Free Premium Responsive WordPress Themes with License
How to Install GeneratePress Theme?
- So let’s first know that those people who want to install the free version of GeneratePress Theme, then they only have to go to Appearance>Themes>Add New Theme after opening the WordPress Dashboard.
- Then in the search box of that page, you have to search by typing GeneratePress and install the first numbered theme.
- And after that whatever customization you want to do, you can do that in the theme, but as much as we are given in a free theme, then this is the process of installing GeneratePress Free Version, hope you have understood well.
- Now let’s know how to install Paid Version of this Theme. So after you buy the theme from the official site of GeneratePress, you have to download a ZIP there.
- In that ZIP file you will get 1 Theme and 1 Plugin, so like I told you to install a Theme, you first install the Theme in that way.
- After that, you have to go to Plugin > Add New Plugin and upload the plugin containing the ZIP file to it. Then after activating the plugin, you have to log in to your account with GeneratePress Theme.
- Then you will get a key thereby copying it and going to Appearance > GeneratePress, there you will be asked for the key to fully activate the theme, then that copied key will have to be pasted in it.
After doing this, you can completely install the GeneratePress Theme on your blog.
Generatepress Theme Design Customization CSS.
- Login to your WordPress dashboard.
- Go to Appearance and click on Customization.
- Under Customization, scroll down click on Additional CSS and paste the given code.
- Finally, click on Publish.
- Clear your cache and refresh.
/*GeneratePress Customization by TechnoVimal*/
.page-header-image-single .attachment-full{
box-shadow: rgba(23,43,99,.3) 0 7px 28px;
border-radius:25px;
}
.entry-content h2,h3,h4,h5,h6{
font-weight:600;
padding: 10px 10px 10px 25px;
background-image: linear-gradient(to right, #1FA2FF 0%, #12D8FA 50%, #1FA2FF 100%);
border-radius:10px;
color:white!important;
box-shadow: rgba(23,43,99,.3) 0 7px 28px;
}
.entry-content h2{
font-size:25px!important;
}
.entry-content h3{
font-size:21px!important;
}
.entry-content h4{
font-size:17px!important;
}
.entry-content h5{
font-size:15px!important;
}
.entry-content h6{
font-size:13px!important;
}
.comment-respond .comment-reply-title{
padding: 10px 10px 10px 25px;
background-image: linear-gradient(to right, #1FA2FF 0%, #12D8FA 50%, #1FA2FF 100%);
border-radius:10px;
font-weight:600;
color:white!important;
font-size:22px!important;
box-shadow: rgba(23,43,99,.3) 0 7px 28px;
}
/*End of Article Page Design*/
/*Sidebar Universal*/
.recent-posts-widget-with-thumbnails .widget-title{
padding: 10px 10px;
background-image: linear-gradient(to right, #1FA2FF 0%, #12D8FA 50%, #1FA2FF 100%);
border-radius:10px;
font-weight:500;
color:white!important;
font-size:18px!important; text-align:center;
box-shadow: rgba(23,43,99,.3) 0 7px 28px;
}
.sidebar .widget {
box-shadow: rgba(23,43,99,.3) 0 6px 18px;
border-radius: 5px;
}
.sidebar .widget:first-child {background-image: linear-gradient(to right, #1FA2FF 0%, #12D8FA 50%, #1FA2FF 100%)}
.button.light {
background-color: #fff;
border-radius: 50px;
font-weight: 700;
color:#333;
}
.button.light:hover {
background: #333;
color: #fff;
}
/*End of sidebar code*/
/*End of sidebar code*/
@media (min-width: 769px) {
.post-image-aligned-left .post-image img {
margin-top: -20px;
border-radius: 12px;
box-shadow: rgba(23,43,99,.2) 0 7px 28px!important;
}
}
/* Mobile query */
@media (max-width: 768px) {
.post-image-aligned-left .post-image img {
margin-top: -20px;
border-radius: 12px;
box-shadow: rgba(23,43,99,.2) 0 7px 28px!important;
}
}
/* Widget Sticky */
@media (min-width: 769px) {
.site-content {
display: flex;
}
.inside-right-sidebar {
height: 100%;
}
.inside-right-sidebar aside:last-child {
position: -webkit-sticky;
position: sticky;
top: 10px;
}
}
/* Read More button Style */
a.read-more.button {background-image: linear-gradient(to right, #1FA2FF 0%, #12D8FA 51%, #1FA2FF 100%)}
a.read-more.button {
font-size:14px;
padding: 10px 25px;
text-align: center;
transition: 0.5s;
background-size: 200% auto;
color: white;
box-shadow: rgba(23,43,99,.3) 0 7px 28px;
border-radius: 120px;
}
a.read-more.button:hover {
background-position: right center; /* change the direction of the change here */
color: #fff;
text-decoration: none;
}
/* Read More button Style */
blockquote {
background: #dcdcdc54;
border-left: 5px solid #1EA4FF;
padding: 15px;
font-style: inherit;
font-size: 18px;
margin: 0 0 1.5em;
}GeneratePress Premium Latest Version
The latest version for the free GeneratePress theme is 2.1. 4 and latest version of the GP premium plugin is 1.7.0
How Big of a Change is 2.1.4?
It is too big! Let’s start with some GitHub statistics:
- 608 GitHub commit
- 182 Changed Files
- 17,846 line additions
- delete 5,166 lines
Those numbers may mean little to you if you’re not a coder. But now we can tell you that it is much bigger than any previous update we have done. With this, it is a huge responsibility to ensure that all existing users have a hassle-free upgrade experience. And unless you choose to do so, we will not change the behavior of your theme and distribute it.
Let us now take a deeper look at what these changes provide.
Generatepress Premium Theme with License key
- First of all, copy the License Key that has been given to you.
- Log in to your WordPress Dashboard.
- Click on the Themes option.
- Then install the GeneratePress themes.
- After installing GeneratePress themes, go to the plugin option.
- There you have to install the plugin manually.
After that, when the plugin is installed, you have to use the license key given by me.
After that your GeneratePress Premium theme will be activated successfully, after that you can take advantage of GeneratePress Premium features on your website absolutely for free.
Conclusion
A GeneratePress theme has been created for Multipurpose works, here I mean to say that you can use this Theme for different categories of websites.
The best thing about this theme is that if you do not have money in the beginning, then you can also use its free version, and when your budget is made, then you can buy this theme.
Friends, I hope that you have liked this article of ours, you can share this article with your blogger friends. Thanks for giving your valuable time.


